Kali ini gue mau share cara membuat link pada sebuah gambar ....
Tentu agan pernah melihat di blog/web ternama terdapat gambar yang jika di klik akan mengarah ke halaman lain iyaa kan ?? seperti gambar di bawah ini ..
Sebelum itu saya mau tanya dulu Apa agan udah tau cara membuat tombol backlink ???
Jika agan belum tau cara membuat tombol backlink bisa dilihat disini .
Yah cara membuat link pada sebuah gambar caranya sedikit sama dengan membuat tombol backlink..
Cara nya cukup mudah saya yakin semuanya pasti bisa membuat nya, cukup dengan HTML standar, kamu dapat membuat sebuah gambar apabila di klik akan menujuhalaman lain...contoh nya adalah seperti gambar di bawah ini ....biasanya blog/web ternama akan merancang gambar secara dinamis.namun,pada tips n trik ini saya hanya akan menjelaskan cara membuat link pada gambar ...
ü Upload terlebih dahulu gambar yang anda miliki ke photobucket.com,
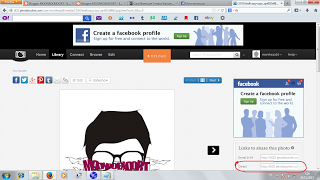
ü copy link gambar yang ada pada kotak di sebelah kanan dengan cara klik kode yang sudah saya kasih tanda merah ,,(kalo nggak salah namanya direct)
lihat gambar

ü Simpan dulu di notepad/wordpad
<a href="url tujuan" target="_blank"><img src="url gambar" border="0" alt="Photobucket"></a>
Sekian artikel tentang cara membuat link pada gambar semoga dapat membantu ..jika ada yang kurang paham silahkan tinggalkan omentar anda terima kasih


4 comments
makasih tutornya ya....
sama22 gan makasih kunjunganya gan ...
sering22 mampir ya gan ...
Ini Yg gue cari,, thnx gan..
sama sama gan ...
berkomentarlah sesuka anda
===>no link aktiv<===
NB:Sebelum menyisipkan kode silahkan gunakan tool konversi kode terlebih dahulu untuk menampilkan kode tersebut pada kolom komentar