
kali ini moonroemoort akan share UBAH BACKGROUND DENGAN STYLE SWITCHER berbeda dengan plugin yang saya share sebelumnya yang berjudul cara merubah background blogger kali ini lebih praktis dan lebih banyak pilihan warna nya, bisa langsung di lihat demo nya disini
ikuti step by step nya
- masuk dashboard
- klik template > edit HTML
- cari kode </body> atu </head>
- paste kan kode di bawah ini tepat di atas kode </body> atau </head>
<script type='text/javascript' src='http://aiizahh-reader.googlecode.com/svn/trunk/patterns/cookieforblog.js'></script>
<script type='text/javascript' src='http://aiizahh-reader.googlecode.com/svn/trunk/patterns/styleswitcher.js'></script>
- klik simpan template
- selanjutnya untuk memasang widget nya
- masuk dashboard
- klik tata letak > tambah gadget
- pilih HTML/javascript
- masukan kode di bah ini
<style type="text/css">
#styleSwitcher {
border:none;
margin:0 0;
padding:0 0;
width:98%;
text-align:left;
font:normal 11px Tahoma,Arial,Sans-Serif;
border-collapse:collapse;
}
#styleSwitcher th,
#styleSwitcher td {
vertical-align:middle;
border:none !important;
padding:2px 10px;
}
#styleSwitcher th.title {
background-color:#ccc;
padding:5px 10px;
margin:0 0 10px;
text-transform:uppercase;
font-size:12px;
font-family:Arial,Sans-Serif;
}
#styleSwitcher select,
#styleSwitcher input[type="text"] {
width:130px;
border:2px solid #bbb;
background-color:#9D8675;
padding:2px;
font:bold 11px Tahoma,Verdana,Arial,Sans-Serif;
color:#000;
display:block;
margin:0 0 0;
height:24px;
}
#styleSwitcher select option {
color:white;
padding:5px 10px;
cursor:pointer;
}
#styleSwitcher button {
font:normal 11px Tahoma,Arial,Sans-Serif;
padding:3px 5px;
cursor:pointer;
}
#styleSwitcher #bgColorer {
overflow:hidden;
margin:10px 0 10px;
}
#styleSwitcher #bgColorer span {
display:block;
float:left;
width:20px;
height:20px;
border:1px solid black;
margin:0 5px 0 0;
cursor:pointer;
}
#styleSwitcher #bgpattern {
overflow:hidden;
margin:10px 0 10px;
}
#styleSwitcher #bgpattern span {
display:block;
float:left;
width:20px;
height:20px;
border:1px solid black;
margin:0 5px 0 0;
cursor:pointer;
}
#styleSwitcher input[type="text"] {
width:118px !important;
padding:4px !important;
height:auto !important;
}
</style>
<table border="0" id="styleSwitcher">
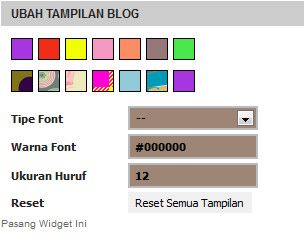
<tr><th class="title" colspan="2">Ubah Tampilan Blog</th></tr>
<tr>
<td colspan="2">
<div id="bgColorer">
<span style="background-color:#A735E0;" onclick="bgSwitch(this.style.backgroundColor);"></span>
<span style="background-color:#EF2D19;" onclick="bgSwitch(this.style.backgroundColor);"></span>
<span style="background-color:#F1FF00;" onclick="bgSwitch(this.style.backgroundColor);"></span>
<span style="background-color:#F49AC2;" onclick="bgSwitch(this.style.backgroundColor);"></span>
<span style="background-color:#FA8D63;" onclick="bgSwitch(this.style.backgroundColor);"></span>
<span style="background-color:#967878;" onclick="bgSwitch(this.style.backgroundColor);"></span>
<span style="background-color:#49E84C;" onclick="bgSwitch(this.style.backgroundColor);"></span>
</div>
<div id="bgpattern">
<span style="background:url(http://aiizahh-reader.googlecode.com/svn/trunk/patterns/amazing%20willows.png) repeat;" onclick="bgSwitch(this.style.background);"></span>
<span style="background:url(http://aiizahh-reader.googlecode.com/svn/trunk/patterns/colorful%20circle.png) repeat;" onclick="bgSwitch(this.style.background);"></span>
<span style="background:url(http://aiizahh-reader.googlecode.com/svn/trunk/patterns/pattern%20flowers.png) repeat;" onclick="bgSwitch(this.style.background);"></span>
<span style="background:url(http://aiizahh-reader.googlecode.com/svn/trunk/patterns/colorful%20square.png) repeat;" onclick="bgSwitch(this.style.background);"></span>
<span style="background:url(http://aiizahh-reader.googlecode.com/svn/trunk/patterns/tie.png) repeat;" onclick="bgSwitch(this.style.background);"></span>
<span style="background:url(http://aiizahh-reader.googlecode.com/svn/trunk/patterns/kinder%20floral.png) repeat;" onclick="bgSwitch(this.style.background);"></span>
<span style="background:url(http://aiizahh-reader.googlecode.com/svn/trunk/patterns/Brightness.png) repeat;" onclick="bgSwitch(this.style.background);"></span>
</div>
</td>
</tr>
<tr><th>Tipe Font</th>
<td>
<select onchange="fontSwitch(this.value);">
<option selected="true">--</option>
<option value="'Book Antiqua',Serif">Book Antiqua</option>
<option value="'Times New Roman',Serif">Times New Roman</option>
<option value="Georgia,Serif">Georgia</option>
<option value="Arial,Sans-Serif">Arial</option>
<option value="Tahoma,Verdana,Arial,Sans-Serif">Tahoma</option>
<option value="'Trebuchet MS',Arial,Sans-Serif">Trebuchet</option>
<option value="Verdana,Arial,Sans-Serif">Verdana</option>
<option value="'Century Gothic',Tahoma,Verdana,Arial,Sans-Serif">Century Gothic</option>
<option value="'Comic Sans MS',Serif">Comic Sans</option>
</select>
</td>
</tr>
<tr><th>Warna Font</th>
<td><input type="text" id="fontColorer" value="#000000" onkeyup="fontColor(this.value);"/></td>
</tr>
<tr><th>Ukuran Huruf</th>
<td><input type="text" id="fontSizer" value="12" maxlength="3" onkeyup="changeFontSize(this.value);"/></td>
</tr>
<tr><th>Reset</th>
<td><button onclick="resetStyle();">Reset Semua Tampilan</button></td>
</tr>
</table><small><a href="http://chenkho.blogspot.com/2014/01/ubah-background-dengan-style-switcher.html" target="blank">Pasang Widget Ini</a></small>
- klik simpan
jika di rasa widget ini bermanfaat mohon tekan tombol like dan bagikan ya
dan jangan lupa tinggalkan komentar anda


berkomentarlah sesuka anda
===>no link aktiv<===
NB:Sebelum menyisipkan kode silahkan gunakan tool konversi kode terlebih dahulu untuk menampilkan kode tersebut pada kolom komentar