langsung saja ikuti langkahnya
- masuk dashboard
- klik tata letak
- add gadget > kllik HTML/javascript
- masukan kode dibawah ini

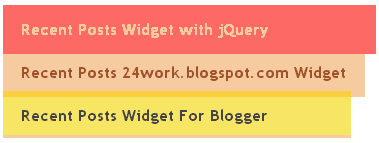
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/1wwtykp1mixtr9d/recent-posts-min-2.css" /></div>

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/hhtf0aitdfjw4bs/recent-posts-min-3.css" /></div>

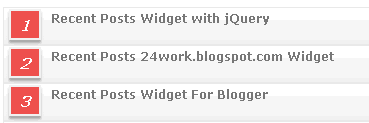
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://dl.dropboxusercontent.com/s/niuq8uqagunjvbq/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://dl.dropboxusercontent.com/s/b5er1tiy806lg6x/recent-posts-min-4.css" /></div>
- klik simpan


1 comments:
Benar-benar keren mas :) terima kasih ya informasinya
berkomentarlah sesuka anda
===>no link aktiv<===
NB:Sebelum menyisipkan kode silahkan gunakan tool konversi kode terlebih dahulu untuk menampilkan kode tersebut pada kolom komentar