setelah lama tidak share tapi tetep ngeblog tiap hari ,kali ini moonroemoort akan share cara memasang blockquote dengan efek image hover sebelumnya saya juga pernah share blockquote keren bingisgak
gak papekan share blockquote lagi ???
ikuti langkahnya ...
- masuk dashboard
- klik template > edit HTML
- cari kode ]]></b:skin>
- lalu copy paste kode di bawah ini tepat di atas kode ]]></b:skin>
blockquote {
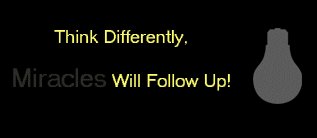
background: #000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDPfTXL61Z-7HpgAg7pHpfSFDCIS9Wh-tq7ADZQQFGwQfrYkZyYEd3VyMaRwgpzcdwRcAu4rz4Shdw2sDE4QY0PxPgUFc4P3EjkfsFeob6dXAPuw6kq-6bAMfPBqOynlUx_aTa6-A59Fs/s1600/bulb-off.gif) no-repeat right bottom ;
margin: 0 20px;
padding: 20px 70px 20px 20px;
color:#595959;
font: bold 0.9em "comic sans ms", "Times New Roman", Times, serif;
border:1px solid #DDD;
}
blockquote:hover {
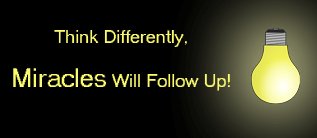
background: #000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfEAUUfs0K2oLW60LF5sDPib_F9FguAplvehREn4UwVdPVswJVd7Av5vsOTWjbxD0UQfUkmvVOLrgeG6LmjsderxoGdhihMF0_SgyGhjTv1YntaCLF5inSQUnHWRwbBrPkkpl7wLTs-l8/s1600/bulb-on.gif) no-repeat right bottom ;
color:#E0E089;
}
blockquote p {
margin: 0;
padding-top:10px;
}
- jika kode diatas belum cukup,npaste kan kode di bawah ini tepat di atas kode di atas
blockquote {
background: #000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDPfTXL61Z-7HpgAg7pHpfSFDCIS9Wh-tq7ADZQQFGwQfrYkZyYEd3VyMaRwgpzcdwRcAu4rz4Shdw2sDE4QY0PxPgUFc4P3EjkfsFeob6dXAPuw6kq-6bAMfPBqOynlUx_aTa6-A59Fs/s1600/bulb-off.gif) no-repeat right bottom ;
margin: 0 20px;
padding: 20px 70px 20px 20px;
color:#595959;
font: bold 0.9em "comic sans ms", "Times New Roman", Times, serif;
border:1px solid #DDD;
}
- maka akan jadi seoerti ini
blockquote {KETERANGAN
background: #000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDPfTXL61Z-7HpgAg7pHpfSFDCIS9Wh-tq7ADZQQFGwQfrYkZyYEd3VyMaRwgpzcdwRcAu4rz4Shdw2sDE4QY0PxPgUFc4P3EjkfsFeob6dXAPuw6kq-6bAMfPBqOynlUx_aTa6-A59Fs/s1600/bulb-off.gif) no-repeat right bottom ;
margin: 0 20px;
padding: 20px 70px 20px 20px;
color:#595959;
font: bold 0.9em "comic sans ms", "Times New Roman", Times, serif;
border:1px solid #DDD;
}
blockquote {
background: #000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDPfTXL61Z-7HpgAg7pHpfSFDCIS9Wh-tq7ADZQQFGwQfrYkZyYEd3VyMaRwgpzcdwRcAu4rz4Shdw2sDE4QY0PxPgUFc4P3EjkfsFeob6dXAPuw6kq-6bAMfPBqOynlUx_aTa6-A59Fs/s1600/bulb-off.gif) no-repeat right bottom ;
margin: 0 20px;
padding: 20px 70px 20px 20px;
color:#595959;
font: bold 0.9em "comic sans ms", "Times New Roman", Times, serif;
border:1px solid #DDD;
}
blockquote:hover {
background: #000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfEAUUfs0K2oLW60LF5sDPib_F9FguAplvehREn4UwVdPVswJVd7Av5vsOTWjbxD0UQfUkmvVOLrgeG6LmjsderxoGdhihMF0_SgyGhjTv1YntaCLF5inSQUnHWRwbBrPkkpl7wLTs-l8/s1600/bulb-on.gif) no-repeat right bottom ;
color:#E0E089;
}
blockquote p {
margin: 0;
padding-top:10px;
}
link yang berwarna merah adalah link gambar yang berganti saat mouse di letakan di atas blockquote
link yang berwarna hijau adalah link gambar yang tampil jika mouse tidak terletak di atas blockquote
CUSTOM
Anda dapat menggunakan efek yang sama dengan mengubah gambar latar belakang, warna font, warna border atau warna latar belakang dll Bagian pertama dalam kode CSS di atas yaitu blockquote {bla bla} merupakan efek pada tampilan normal dan kode kedua yaitu blockquote: hover {bla bla} bertanggung jawab atas efek hover. Jadi Anda dapat dengan mudah menyesuaikan font dan perbatasan jenis dan warna dengan warna latar belakang untuk menciptakan efek mouse hover keren.



1 comments:
sama22 gan
wokkkeehhhh meluncur gan
berkomentarlah sesuka anda
===>no link aktiv<===
NB:Sebelum menyisipkan kode silahkan gunakan tool konversi kode terlebih dahulu untuk menampilkan kode tersebut pada kolom komentar