
setelah kemarin saya share flipper share wiidget
kali ini moonroemoort akan share cara menambah bayangan pada foto dan efek mouse hover
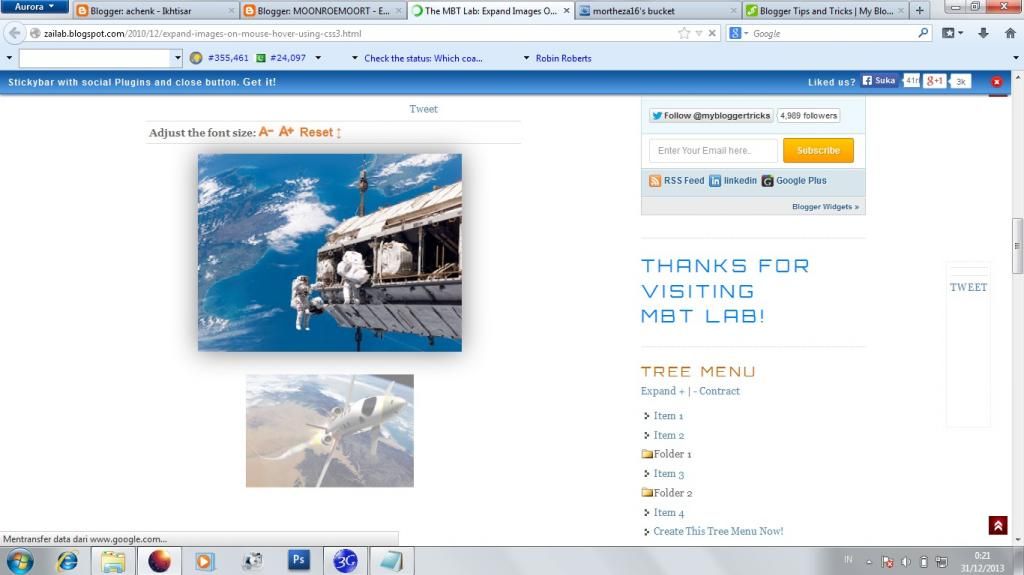
LIVE DEMO
untuk menampilkan foto dengan efek mouse hover dan bayangan tersebut cukup menggunakan kode di bawah ini
Jika Anda ingin menambahkan efek ini untuk gambar lain hanya terus menambahkan URL src="Image <URL FOTO DISINI" /> sebelum </ div>
- masuk dashboard blogger
- klik template
- backup template
- klik edit HTML
- cari kode ]]></b:skin>
- tepat di atas kode ]]></b:skin> pastekan kode di bawah ini
.MBT-CSS3 img{
-webkit-transform:scale(0.7); /*Webkit 0.7 times the original Image size*/
-moz-transform:scale(0.7); /*Mozilla 0.7 times the original Image size*/
-o-transform:scale(0.7); /*Opera 0.7 times the original Image size*/
-webkit-transition-duration: 0.5s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.5s; /*Mozilla Animation duration*/
-o-transition-duration: 0.5s; /*Opera Animation duration*/
opacity: 0.5;
margin: 0 10px 5px 0;
}
.MBT-CSS3 img:hover{
-webkit-transform:scale(1.1); /*Webkit: 0.5 times the original Image size*/
-moz-transform:scale(1.1); /*Mozilla 0.5 times the original Image size*/
-o-transform:scale(1.1); /*Opera 0.5 times the original Image size*/
box-shadow:0px 0px 30px gray;
-webkit-box-shadow:0px 0px 30px gray;
-moz-box-shadow:0px 0px 30px gray;
opacity: 1;
}
untuk menampilkan foto dengan efek mouse hover dan bayangan tersebut cukup menggunakan kode di bawah ini
<div class="MBT-CSS3">
<img src="URL FOTO DISINI" />
</div>
Jika Anda ingin menambahkan efek ini untuk gambar lain hanya terus menambahkan URL src="Image <URL FOTO DISINI" /> sebelum </ div>
Efek ini kompatibel dengan versi terbaru dari Mozilla, Safari, Opera, Chrome
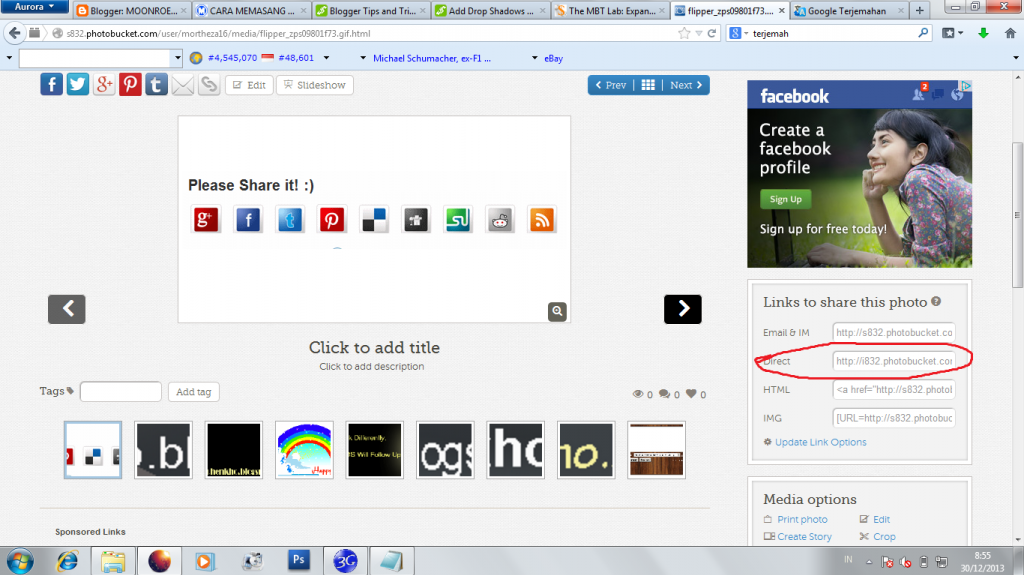
CARA MENGAMBIL LINK FOTO- masuk dengan akun gmail atau bisa juga dengan akun fb ke photobucket.com
- klik upload
- tunggu hingga selesai
- klik direct untuk mengcopy link foto



berkomentarlah sesuka anda
===>no link aktiv<===
NB:Sebelum menyisipkan kode silahkan gunakan tool konversi kode terlebih dahulu untuk menampilkan kode tersebut pada kolom komentar