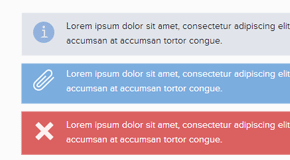
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue.
nah kali ini moonroemoort akan share cara membuat blok tips peringatan dan info
ini sangat membantu pembaca blog anda untuk membedakan info,tips dan peringatan serta agar terlihat lebih professional ...
ikuti langkahnya ...
- masuk dashboard
- klik template > edit html
- cari kode
]]></b:skin> atau </style> copy paste kode di bawah ini tepat di atas kode]]></b:skin> atau </style>
.info, .tips, .warning { line-height: 22px; min-height: 38px; padding: 10px 12px 12px 68px; margin: 5px 0; } .info { background: #e0e5eb url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizAFwv8D_fUNhem014KYXJ08Pp4CYPjICP3NDIG4fSrZtILRPJ68m8btyDjSnW5FaZfbtivxrfxsKHuyNucDMY_C7zn1Pi5fOI0c6ARYykeV9mN3l6Ux7MM5RCfpUrGUldWvn2_WqGss8/s1600/info.png') no-repeat 12px 8px; color: #222 } .tips { background: #7CADDE url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHALrvdN3GouRTWTWNU_C1vEMxkKrNVVtfTIUkUCETNVhvjhtBI-mjGaXxnIZjZ0-M-U1-Z-3c0mOQKEXJ1E11_KrFPA5-LPMQ2ZB5CxLTPjYcQ3ijU0rgN_gTxbgHtsuxzX2YbX2GX8Y/s1600/tips.png') no-repeat 12px 8px; color: #fff; } .warning { background: #db6161 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtkAY5okJRe4H116QHlR36q4cI7t6hk0P3Z0Zd13e_HqdNN5J74dRVwXx0TC2QFWapC8IF-VH7_VicTTANf_7q_MZ7haXxpr2DukUZVXT-AqHb2rXbWYbwQIm53EXcG1t3ppok6ofb-VU/s1600/warning.png') no-repeat 12px 8px; color: #fff; }
jika brader ingin pasang di postingan cukup memasukan kode berikut kedalam mode HTML di postingan
info
<div class='info'> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue. </div>
tips
<div class='tips'> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue. </div>
warning
<div class='warning'> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue. </div>
selamat mencoba



2 comments
nambah ilmu ane 1 hari ni... thanxs gan sudah berbagi
slam blogger
sama22 gan
sering22 mampir ya gan ...
berkomentarlah sesuka anda
===>no link aktiv<===
NB:Sebelum menyisipkan kode silahkan gunakan tool konversi kode terlebih dahulu untuk menampilkan kode tersebut pada kolom komentar