
- masuk dashboard
- klik template
- backup template
- klik edit HTML cari kode ]]></b:skin>
- masukan kode tombol readmore tepat di atas kode ]]></b:skin>
(kode nya ada di paling bawah) - lalu cari kode
<data:post.body/>karena kode <data:post.body/> ada lebih dari satu cari yang di bawahnya mirip dengan kode
<b:if cond='data:blog.pageType != "item"'>Jika Anda menggunakan tombol link read more maka kode akan terlihat seperti ini,
<a expr:href='data:post.url'>
<div style="text-align: right;">Read More ->></div></a>
</b:if>
<b:if cond='data:blog.pageType != "item"'>dalam kedua kasus ini cukup mengganti teks yang di sorot warna kuning dengan kode ini
<a expr:href='data:post.url'>
<div style="text-align: right;">< img src=http://xyz.com border="0"/></div></a>
</b:if>
jika ini cukup membingungkan coba pada semua <data:post.body/>
class="MBT-readmore"KODE READ MORE
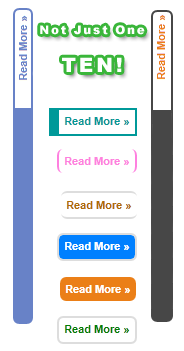
style 1
/*-------------------------- Narrow black Orange-------------*/
.MBT-readmore{
background:#fff;
text-align:right;
cursor:pointer;
color:#EB7F17;
margin:5px 0;
border-left:400px dashed #474747;
border-right:2px solid #474747;
border-top:2px solid #474747;
border-bottom:2px solid #474747;
padding:2px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 11px sans-serif;
}
.MBT-readmore:hover{
background:#EB7F17;
color:#fff;
border-left:400px dashed #474747;
border-right:2px solid #EB7F17;
border-top:2px solid #EB7F17;
border-bottom:2px solid #EB7F17;
}
.MBT-readmore a {
color:#fff;
text-decoration:none;
}
.MBT-readmore a:hover {
color:#fff;
text-decoration:none;
}
style 2
/*------------Light Purple long----------------------*/style 3
.MBT-readmore{
background:#fff;
text-align:right;
cursor:pointer;
color:#6882C7;
margin:5px 0;
border-left:400px solid #6882C7;
border-right:2px solid #6882C7;
border-top:2px solid #6882C7;
border-bottom:2px solid #6882C7;
padding:1px 5px 1px 1px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 11px sans-serif;
}
.MBT-readmore:hover{
color:#000800;
border-left:50px solid #6882C7;
border-right:2px solid #6882C7;
border-top:2px solid #6882C7;
border-bottom:2px solid #6882C7;
}
.MBT-readmore a {
color:#fff;
text-decoration:none;
}
.MBT-readmore a:hover {
color:#fff;
text-decoration:none;
}
/*---------------- Rectangle left border-----------*/style 4
.MBT-readmore{
background:#fff;
text-align:right;
cursor:pointer;
color:#009999;
margin:5px 0;
float:right;
border-right:2px solid #009999;
border-left:10px solid #009999;
border-bottom:2px solid #009999;
border-top:2px solid #009999;
padding:5px;
font:bold 11px sans-serif;
}
.MBT-readmore:hover{
background:#fff;
font:bold 11px sans-serif;
color:#006B6B;
border-right:2px dotted #009999;
border-left:10px solid #006B6B;
border-bottom:2px dotted #009999;
border-top:2px dotted #009999;
}
.MBT-readmore a {
color:#fff;
text-decoration:none;
}
.MBT-readmore a:hover {
color:#fff;
text-decoration:none;
}
style 5
/*-------------- Pink Left right -----------*/
.MBT-readmore{
background:#fff;
text-align:right;
cursor:pointer;
color:#FE80DF;
margin:5px 0;
float:right;
border-right:2px solid #FE80DF;
border-left:2px solid #FE80DF;
padding:5px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 11px sans-serif;
}
.MBT-readmore:hover{
background:#fff;
font:bold 11px sans-serif;
color:#CC0099;
border-right:2px solid #CC0099;
border-left:2px solid #CC0099;
}
.MBT-readmore a {
color:#fff;
text-decoration:none;
}
.MBT-readmore a:hover {
color:#fff;
text-decoration:none;
}
style 6
/*------------- Brown top Bottom----------*/
.MBT-readmore{
background:#fff;
text-align:right;
cursor:pointer;
color:#B26B00;
margin:5px 0;
float:right;
border-top:2px solid #ddd;
border-bottom:2px solid #ddd;
padding:5px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 11px sans-serif;
}
.MBT-readmore:hover{
background:#fff;
font:bold 11px sans-serif;
color:#B26B00;
border-top:2px solid #B26B00;
border-bottom:2px solid #B26B00;
}
.MBT-readmore a {
color:#fff;
text-decoration:none;
}
.MBT-readmore a:hover {
color:#fff;
text-decoration:none;
}
/*-------------- Blue Blank-----------------*/style 7
.MBT-readmore{
background:#0080ff;
text-align:right;
cursor:pointer;
color:#Fff;
margin:5px 0;
float:right;
border:2px solid #ddd;
padding:5px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 11px sans-serif;
}
.MBT-readmore:hover{
background:#FFf;
font:bold 11px sans-serif;
color:#0080ff;
border:3px dotted #ddd;
}
.MBT-readmore a {
color:#fff;
text-decoration:none;
}
.MBT-readmore a:hover {
color:#fff;
text-decoration:none;
}
/*------------- Red + Dark Red------------*/style 8
.MBT-readmore{
background:#fffff;
text-align:right;
cursor:pointer;
color:#FE8080;
margin:5px 0;
float:right;
border:2px solid #FE8080;
padding:5px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 11px sans-serif;
}
.MBT-readmore:hover{
background:#FFf;
font:bold 12px sans-serif;
color:#FF0000;
border:2px solid #FF0000;
}
.MBT-readmore a {
color:#fff;
text-decoration:none;
}
.MBT-readmore a:hover {
color:#fff;
text-decoration:none;
}
/*------------ White + Green -----------*/
.MBT-readmore{
background:#fffff;
text-align:right;
cursor:pointer;
color:#008000;
margin:5px 0;
float:right;
border:2px solid #ddd;
padding:5px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 11px sans-serif;
}
.MBT-readmore:hover{
background:#008000;
font:bold 11px sans-serif;
color:#fff;
border:2px solid #ddd;
}
.MBT-readmore a {
color:#fff;
text-decoration:none;
}
.MBT-readmore a:hover {
color:#fff;
text-decoration:none;
}
style 9
/*---------- Black --------------*/
.MBT-readmore{
background:#000800;
text-align:right;
cursor:pointer;
color:#fff;
margin:5px 0;
float:right;
border:2px solid #ddd;
padding:5px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 11px sans-serif;
}
.MBT-readmore:hover{
background:#fff;
font:bold 11px sans-serif;
color:#000800;
border:2px solid #000800;
}
.MBT-readmore a {
color:#fff;
text-decoration:none;
}
.MBT-readmore a:hover {
color:#fff;
text-decoration:none;
}
style 10
/*----------Orange One 1 ----------------*/
.MBT-readmore{
background:#EB7F17;
text-align:right;
cursor:pointer;
color:#fff;
margin:5px 0;
float:right;
border:none;
padding:5px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 11px sans-serif;
}
.MBT-readmore:hover{
background:#FFB93C;
}
.MBT-readmore a {
color:#fff;
text-decoration:none;
}
.MBT-readmore a:hover {
color:#fff;
text-decoration:none;
}












berkomentarlah sesuka anda
===>no link aktiv<===
NB:Sebelum menyisipkan kode silahkan gunakan tool konversi kode terlebih dahulu untuk menampilkan kode tersebut pada kolom komentar