seperti yang sudah kita ketahui blockquote adalah sebuah block pemisah untuk code dan sebagai nya untuk memudahkan para pembaca meliha kode atau kata yang sengaja kita sorot. yah langsung saja ikuti langkahnya
CARA PEMASANGAN
- masuk dashboard blogger
- klik template
- edit HTML
- cari kode </head> dengan cara tekan ctrl + f untuk memudahkan pencarian
- paste kode dibawah ini tepat diatas kode </head>
- klik simpan
khusus style 1 telah saya buat demo nya

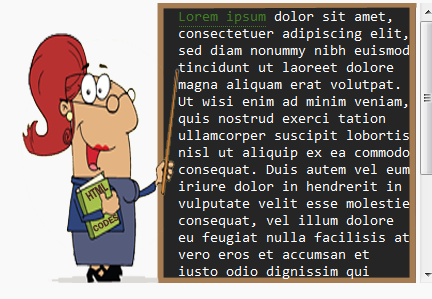
<style>STYLE 2
.post blockquote {
overflow:auto;width:250px;height:260px;
font-family: "Consolas", "Courier New", Courier, mono, serif;
color:#ffffff;
margin : 15px 35px 15px 15px;
padding : 5px 8px 15px 165px;
clear : both;
list-style-type : none; word-wrap:break-word;
background : url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1lAfhdqjNbLU26we7QDzFQeth5LjvoeGGIbOdHy3VqHXtQC-6i31c_3WvLskKEYDPtHcqpRLScURPqOS7SkDez0hJsE7nzW2Geeciv7hMLOYUxnVYrgtkG0c7PmwWb3L9Di58sTs7R0-z/s1600/teacher.png);
background-repeat: no-repeat;
-webkit-transition:all .3s ease-in-out;-moz-transition:all .3s ease-in-out;-o-transition-duration:all .3s ease-in-out;transition:all .3s ease-in-out;
}
.post blockquote:hover{
background : url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKxJThyphenhyphenc67NYdmbzYUSilkNb3C8xR0Zewf-DCiQ6ED4h7dhEsClmwzn9nmthZSCUe2cEKH9-dFqf1NKXvCbfyrzWyt8P9-l2mB3aGg1pMKgYgRlNUwxYWsvaaGM7tXQmjFzWJB_6rwf8qO/s1600/hover+html+teacher.png);
background-repeat: no-repeat;
color:#F1F1F1;
}
</style>

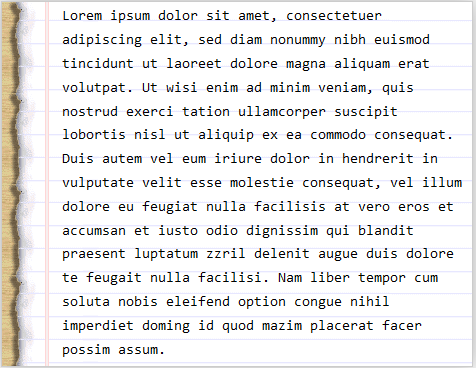
<style>STYLE 3
.post blockquote {
overflow:auto;width:400px;height:auto;
font-family: "Consolas", "Courier New", Courier, mono, serif;
margin : 15px 35px 15px 15px;
padding : 2px 10px 5px 60px;
line-height:1.7em;
clear : both;
color:#000;
list-style-type : none;
background : #F5F3F3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhK-JqW-5Ftgjm6-HbH3h9_MwXyIQrfgP5YPWC47OENU4FWp6lM74Dge1PP0Hw_ags-CLF8Df7qb0DrzM5VPsZKz9qbFkCmJF4ZGkxVK6dCKWXQb0FrElqBh1JiVEVXB_kWfy6hVTWQyelt/s1600/notepad1.gif) repeat-y top left;
border : 1px solid #ccc;
-webkit-box-shadow: 0px 0px 20px rgba(0, 0, 0, .3);
-moz-box-shadow: 0px 0px 20px rgba(0, 0, 0, .3);
box-shadow: 0px 0px 20px rgba(0, 0, 0, .3);
}
</style>

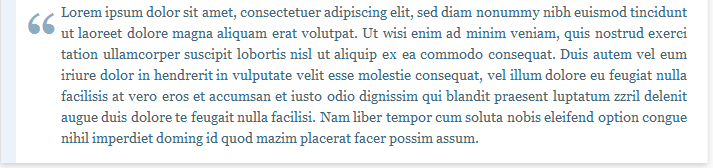
<style>STYLE 4
.post blockquote {
display:block;
background: #fff;
padding: 15px 20px 15px 45px;
margin: 0 0 20px;
position: relative;
font-family: Georgia, serif;
font-size: 14px;
line-height: 1.5;
color: #446578;
text-align: justify;
border-left: 15px solid #EBF2F8;
border-right: 1px dotted #EBF2F8;
-moz-box-shadow: -1px 2px 5px #ccc;
-webkit-box-shadow: -1px 2px 5px #ccc;
box-shadow: -1px 2px 5px #ccc;
}
.post blockquote:before{
content: "\201C";
font-family: Georgia, serif;
font-size: 60px;
font-weight: bold;
color: #8DACC0;
position: absolute;
left: 10px;
top:5px;
}
.post blockquote:after{
content: "";
}
.post blockquote a{
text-decoration: none;
background: #eee;
cursor: pointer;
padding: 0 3px;
color: #c76c0c;
}
.post blockquote a:hover{
color: #666;
}
</style>

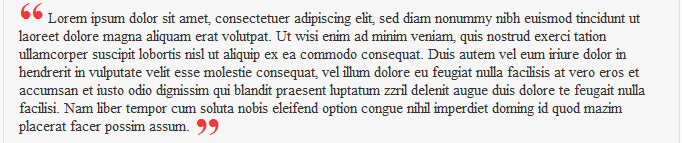
<style>STYLE 5
.post blockquote {
padding:10px 15px;
margin: 5px 15px;
border: 1px solid #E1E1E1;
background-color: #F6F6F6;
font-size: 15px;
font-family: Times;
}
.post blockquote:before {
content: "\201C";
color: #F13937;
font-family: Times;
font-size:50px;
font-weight: bold;
line-height:0px;
vertical-align:middle;
}
.post blockquote:after {
content: "\201D";
color: #F13937;
font-family: Times;
font-size:50px;
font-weight: bold;
line-height:0px;
vertical-align:middle;
padding:15px 0px 0px 5px;
}
</style>

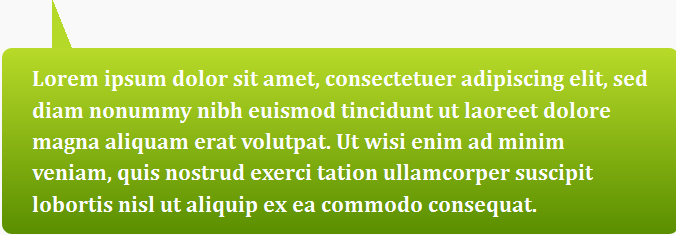
<style>
.post blockquote {
background: linear-gradient(#B8DB29, #5A8F00) repeat scroll 0 0 rgba(0, 0, 0, 0);
border-radius: 10px 10px 10px 10px;
color: #FFFFFF;
margin: 30px 15px 5px;
padding: 15px 30px;
position: relative;
font: 1.6em/1.4 Cambria,Georgia,sans-serif;
font-weight: bold;
}
.post blockquote:after {
border-color: rgba(0, 0, 0, 0) #B5D928;
border-style: solid;
border-width: 50px 0px 0px 20px;
top: -50px;
content: "";
display: block;
left: 50px;
position: absolute;
width: 0;
}
</style>
bantu moonroemoort sebarkan postingan ini ke G+ twitter dan inshare dengan cara klik tombol di bawah ini terima kasih



berkomentarlah sesuka anda
===>no link aktiv<===
NB:Sebelum menyisipkan kode silahkan gunakan tool konversi kode terlebih dahulu untuk menampilkan kode tersebut pada kolom komentar