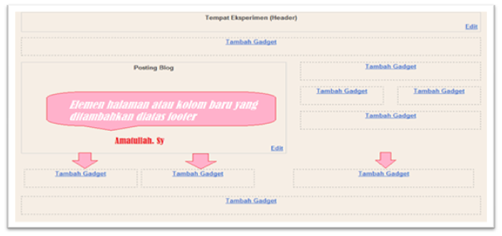
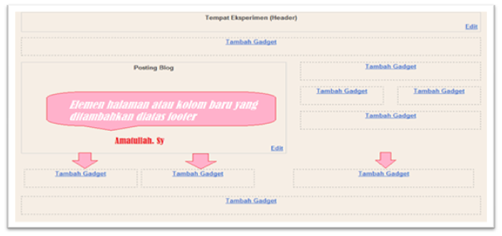
cara menambah elemen gadget di atas footer

- masuk dashboard
- klik template > back up template
- klik edit HTML
- cari kode
#footer {
width:900px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
- paste kode berikut tepat di bawah kode di atas
/* bottom
----------------------------------------------- */
#bottom {
width:900px;
clear:both;
margin:0 auto;
float:left;
padding:10px 0;
color:#333;
background:#ffffff;
border-top:1px solid #333;
}
#bottom a:link {
color:#006699;
text-decoration:none;
}
#bottom a:hover {
color:#c06000;
text-decoration:underline;
}
#bottom a:visited {
color:#045FB4;
text-decoration:none;
}
#bottom h2 {
padding:20px 0 2px 0;
margin:0 0 10px 0;
border-bottom:1px dotted #cccccc;
font-size:11px;
font-weight:bold;
line-height:1.4em;
text-transform:uppercase;
}
#bottom ul {
padding:0;
margin:0;
color:#333;
}
#bottom ul li {
list-style-type:none;
border-bottom:1px dotted #333;
background:url("http://i35.tinypic.com/2n03mgz.jpg") no-repeat 0px .17em;
padding-left:17px;
margin-top:2px;
}
#left-bottom {
width:200px;
float:left;
padding-left:15px;
}
#center-bottom {
width:200px;
float:left;
padding:0 20px 0 20px;
}
#right-bottom {
width:420px;
float:right;
padding-right:15px;
}
- sekarang kita membuat kode HTML untuk elemen gadget di atas footer tersebut
- cari kode di bawah
<div id='footer-wrapper'>
<b:section class='footer' id='footer'/>
</div>
- paste kan kode di bawah ini tepat di atas kode di atas
<div id='bottom'>
<b:section class='bottom' id='left-bottom' preferred='yes'/>
<b:section class='bottom' id='center-bottom' preferred='yes'/>
<b:section class='bottom' id='right-bottom' preferred='yes'/>
</div> <!-- end bottom -->
Suka artikel ini? Bagikan :



2 comments
wah sip gan bermanfaat bangt gan hehe trima ksih y gan atas kunjunganya di blog saya emm kapan" mampir lagi yuk gan
thanks gan atas kunjungan dan apresiasi nya
oke siapp ..
berkomentarlah sesuka anda
===>no link aktiv<===
NB:Sebelum menyisipkan kode silahkan gunakan tool konversi kode terlebih dahulu untuk menampilkan kode tersebut pada kolom komentar