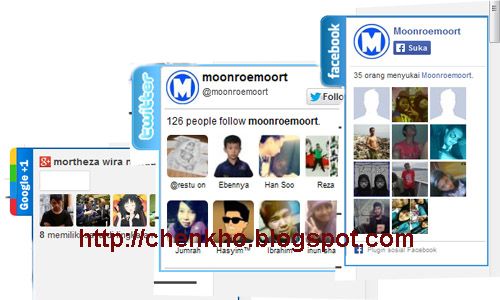
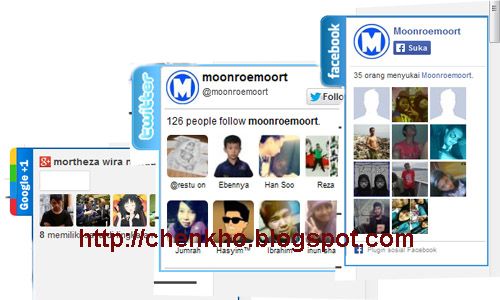
cara pasang 3 followers box

- masuk dashboard
- klik tata letak
- tambah gadget > html/javascript
- paste kode di bawah ini
<script src="http://code.jquery.com/jquery-latest.js"></script> <script src="http://apis.google.com/js/plusone.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="https://dl.dropboxusercontent.com/s/m4krejz6tw6sxlf/3%20in%201%20StyleSheet.css" /> <script src="https://dl.dropboxusercontent.com/s/e5p8j4qnfvgda8p/3%20in%201%20Widget.js"></script> <div id="on"> <div id="facebook_right" style="top: 12%;"> <div id="facebook_div"> <img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh60grndaOsqe57mKOW27xRXmHje7x1XAgzaGVeSFPtfDrd3EA8DejpguhPlGIieQQR-ElMsi_3lyLfA58JRw3zXekrDdsteSYo0pu_AUkHAYOjiX3GZxwMtBYL0bPmgog9hgAQreOGqsfN/s1600/NBTfacebook_right.png" /> <iframe allowtransparency="true" frameborder="0" scrolling="no" src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2F156410187900185&width=200&height=346&colorscheme=light&show_faces=true&border_color&stream=false&header=false" style="border: none; height: 346px; overflow: hidden; width: 200px;"></iframe> </div> </div> </div> <div id="on"> <div id="twitter_right" style="top: 28%;"> <div id="twitter_div"> <img id="twitter_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhl4gdUvtCz3cb-NkXAqSyjTMl0uIiKGJhiyVUDM82l_qvqj8KBO8WHcbXmxbM82YdQJ8PdZ9_WrnEcQ1xA5r7sbRLZaUHaCab5XfIEJkIzclg3Sq79Wqv4dnQZoh3zQFyD-4sINO3aCwZj/s1600/NBTtwitter_right.png" /> <div style="width:248px;font-size:8px;text-align:right;"><script type="text/javascript"> document.write(unescape("%3Cscript src='http://twitterforweb.com/twitterbox.js?username=moonroemoort&settings=0,1,2,248,279,ffffff,0,c4c4c4,101010,1,1,336699' type='text/javascript'%3E%3C/script%3E"));</script><a href="http://NewBloggerTips.com" target="_blank"></a></div> </div> </div> </div> <div id="on"> <div id="google_plus_right" style="top: 45%;"> <div id="google_plus_div"> <img id="google_plus_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJVS9fXeRf_ZkFvNaHWTclYKqWxNhACGRP-vzF0ZCCxcPKylDcBOaduSHyi93Pjs6xgU-eWEhfWNY4p8DKdz8ow1F86o3F4l0CT8dahP8n3ikGZpJAyOGZ4XpydP4E9JkeSWrtTtqero0/s1600/NBTgoogle_plus_right.png" /> <div style="float: left; margin: 10px 10px 10px 0;"> <a href='http://newbloggertips.com'> <img alt='Tips Tricks And Tutorials' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhiwe3T-abIe5dV2RXgMS0Kvr1aSVoFkyD5zp09If8rrjYCGqamISCIXuj0CGHU1vHo1F49E6756zfRSCA_7zeYhhUGId_WYRKSvL0zhT_qrM0TjIw7-NeF5D_fSHx_r1_f6sXKBdoVlw1/s1600/best+blogger+tips.png' /> </a> <div class="g-plus" data-action="followers" data-height="250" data-href="https://plus.google.com/112076883579842212074" data-source="blogger:blog:followers" data-width="270"></div> <script type="text/javascript"> (function () { window.___gcfg = { 'lang': 'en' }; var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script> </div> </div> </div>
KETERANGAN
- hapus kode yang di sorot merah jika di blog agan sudah tersedia/ sudah ada kode jquery , kode jquery cukup satu pada blog
- ganti yang di sorot kuning dengan id fanspage agan caranya klik profil fanspage ,lalu lihat di kotak adreess copy nomer yang ada di akhir adress
- ganti yang di sorot hijau dengan nama pengguna twitter agan
- ganti yang di sorot biru dengan id google plus agan
Suka artikel ini? Bagikan :



4 comments
caranya gampang bangett yaa sob
hehehehe
iya gan sering 22 mampir ya gan ..
mas punyaku yang twiter kok gk bisa ya?
sekalian nitip lapak hehe jual-dvd-software.blogspot.com
punya ane juga awal nya nggak bisa gan tapi lama kelamaan bisa tampil kok ...
berkomentarlah sesuka anda
===>no link aktiv<===
NB:Sebelum menyisipkan kode silahkan gunakan tool konversi kode terlebih dahulu untuk menampilkan kode tersebut pada kolom komentar