- masuk dashboard
- klik tata letak > tambah gadget
- pilih html/javascript
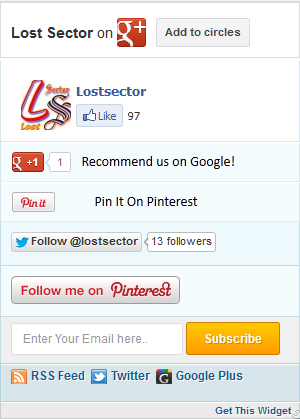
- masukan kode dibawah ini
<link rel="stylesheet" href="https://sites.google.com/site/lostsectorsite/home/all-in-one-social-bookmarking-lostsector.css?attredirects=0&d=1" />
<style>
#email-news-subscribe .email-box input.subscribe{background: #FFCA00;}</style>
<div style="margin-bottom:10px;">
<div id="HB-mashable-bar">
<div class="gplus">
<link href="https://plus.google.com/u/0/108801075003252823592/" rel="publisher" />
<script type="text/javascript">
window.___gcfg={lang:'en'};undefinedfunctionundefined){var po=document.createElementundefined"script");po.type="text/javascript";po.async=true;po.src="https://apis.google.com/js/plusone.js";var s=document.getElementsByTagNameundefined"script")[0];s.parentNode.insertBeforeundefinedpo,s);})undefined);
</script>
<script type="text/javascript">
var _gaq=_gaq||[];_gaq.pushundefined['_setAccount','UA-29131740-1']);_gaq.pushundefined['_trackPageview']);undefinedfunctionundefined){var ga=document.createElementundefined'script');ga.type='text/javascript';ga.async=true;ga.src=undefined'https:'==document.location.protocol?'https://ssl':'http://www')+'.google-analytics.com/ga.js';var s=document.getElementsByTagNameundefined'script')[0];s.parentNode.insertBeforeundefinedga,s);})undefined);
</script>
<g:plus href="https://plus.google.com/u/0/117855393999322026906/" width="300" height="131" margin="0px" theme="light"></g:plus></div>
<div class="fb-likebox"><div id="fb-root"></div>
<script>(function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(d.getElementById(id))return;js=d.createElement(s);js.id=id;js.src="//connect.facebook.net/en_US/all.js#xfbml=1";fjs.parentNode.insertBefore(js,fjs);}(document,'script','facebook-jssdk'));
</script>
<div class="fb-like-box" data-href="http://www.facebook.com/mooroemoort" data-width="292" data-show-faces="false" data-stream="false" data-header="false"></div></div>
<div class="googleplus"><span>Recommend us on Google!</span><div class="g-plusone" data-size="medium"></div>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script></div>
<div class="pinterest1"><a href='javascript:void(run_pinmarklet1())'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPmshyOeXxnqSClkhyKwFy54FasqvcbXPzcwEgaM_vQlM9RtdVgGbQ7RITdja6dmDfzrfMBu4rlL7l5HE7T10GZ4v0R6bkaiDR-as5AULuCxi7maakPski8z-eyj02mhBRr7eTcHuQFnwN/s1600/pinmask2.png" style='margin:0;padding:0;border:none;'/></a>
<script type='text/javascript'>
function run_pinmarklet1(){var e=document.createElement('script');e.setAttribute('type','text/javascript');e.setAttribute('charset','UTF-8');e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r='+Math.random()*99999999);document.body.appendChild(e);}
</script><span>Pin It On Pinterest</span></div>
<div class="twitter"><iframe title="" style="width: 300px;height: 20px;" class="twitter-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351&align=&button=blue&id=twitter_tweet_button_0&lang=en&link_color=&screen_name=moonroemoort&show_count=&show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe></div>
<div class="pterest"><a href="http://pinterest.com/moonroemoort/"><img src="http://passets-cdn.pinterest.com/images/about/buttons/follow-me-on-pinterest-button.png" width="169" height="28" alt="Follow Me on Pinterest" /></a></div>
<div id="email-news-subscribe">
<div class="email-box">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.openundefined'http://feedburner.google.com/fb/a/mailverify?uri=moonroemoort', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input class="email" type="text" style="width: 150px;font-size: 12px;" id="email" name="email" value="Enter Your Email here.." onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;" /><input type="hidden" value="lostsectorblog" name="uri" /><input type="hidden" name="loc" value="en_US" />
<input class="subscribe" name="commit" type="submit" value="Subscribe" /></form></div></div>
<div id="other-social-bar">
<ul class="other-follow"><li class="my-rss"><a rel="nofollow" title="RSS" href="http://feeds.feedburner.com/mooroemoort" target="_blank">RSS Feed</a></li>
<li class="my-twitter"><a rel="nofollow" title="twitter" rel="author" href=http://twitter.com/moonroemoort target="_blank">Twitter</a></li>
<li class="my-gplus"><a rel="nofollow" title="Google Plus" rel="author" href=https://plus.google.com/u/0/102189929068672661329 target="_blank">Google Plus</a></li></ul>
- klik simpan
Keterangan :<!--Don't remove credits otherwise your widget will not work --></div><div id="mashable" style="background: #EBEB
Ganti 108801075003252823592 dengan id profil google plus (G+)
Ganti moonroemoort dengan username fans page facebook
Ganti 117855393999322026906 dengan id halaman google plus (G+)
Ganti moonroemoort dengan username twitter anda
Ganti moonroemoort dengan username pada google feedsburner
Ganti moonroemoort dengan username pinterset



1 comments:
Makasih banyak buat infonya, tenyata saya nemu disini
berkomentarlah sesuka anda
===>no link aktiv<===
NB:Sebelum menyisipkan kode silahkan gunakan tool konversi kode terlebih dahulu untuk menampilkan kode tersebut pada kolom komentar