sesuai dengan judul kali ini saya akan share CUSTOM NUMBER LIST KEREN bagaimana kah penampilan hasil modif tersebut ???
sebenarnya post ini sudah saya bikin sejak lama .tappi karena saya membuat demonya terlebih dahulu jadi post ini tertunda untuk beberapa saat.
kembali ke topik pembahasan pada standar nya number list itu akan tampil seperti di bawah ini .
sangat sederhana ...
mari kita percantik NUMBER LIST tersebut dengan menambahkan kode javascript di bawah ini
CARA PEMASANGAN
- masuk dashboard
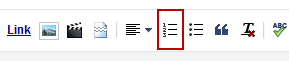
- klik TEMPLATE > edit HTML
- cari kode ]]></b:skin>
- paste kode di bawah ini tepat di atas kode ]]></b:skin>
- klik simpan

LIVE DEMO
seperti yang di pakai oleh blog saya
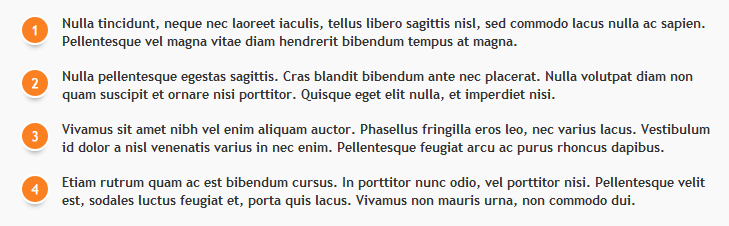
.post ol{STYLE 2
counter-reset: li;
list-style: none;
*list-style: decimal;
font: 13px 'trebuchet MS', 'lucida sans'; /* ukuran nomor */
padding: 0;
margin-bottom: 4em;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
font-weight: bold;
}
.post ol li{
position: relative;
display: block;
padding: .4em .4em .4em 4em;
*padding: .4em;
margin: .5em 0;
text-decoration: none;
border-radius: .3em;
transition: all .3s ease-out;
}
.post ol li:hover:before{
transform: rotate(360deg);
}
.post ol li:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: 10px;
top: 50%;
margin-top: -1.3em;
height: 2em;
width: 2em;
line-height: 2em;
color: #fff; /* warna teks nomor */
background: #FA8022; /* warna background nomor */
border: .2em solid #fff; /* warna garis */
-webkit-box-shadow: 0 8px 5px -7px #888;
-moz-box-shadow: 0 8px 5px -7px #888;
box-shadow: 0 8px 5px -7px #888;
text-align: center;
font-weight: bold;
border-radius: 2em;
transition: all .3s ease-out;
}

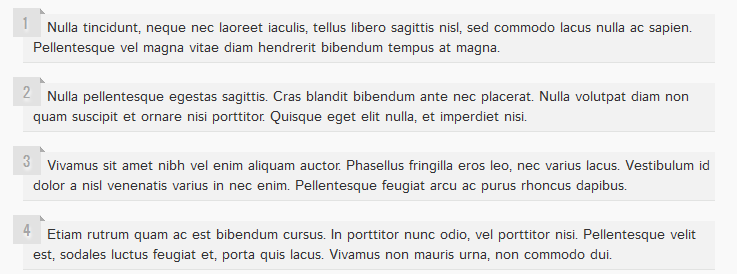
.post ol{STYLE 3
counter-reset:li;
list-style: none;
*list-style: decimal;
margin-left:0;
padding-left:0
}
.post ol li{
position:relative;
margin:0 0 20px 15px !important;
padding:4px 5px 4px 10px !important;
list-style:none;
*list-style: decimal;
border-bottom:1px solid #e2e3e2; /* bottom border of each element */
background:#f2f2f2; /* background color of each element */
text-indent:14px;
}
.post ol li:before{
content:counter(li);
counter-increment:li;
position:absolute;
top:-6px;
left:-10px;
font-family:'Oswald', serif;
font-size:14px; /* ukuran nomor */
width:20px;
margin:0 0 10px 0;
padding:4px !important;
color:#A5A5A5; /* warna nomor */
text-align:left;
background:#e2e2e2; /* warna background nomor */
text-indent:6px;
text-shadow: 1px 3px 2px #fff;
}
.post ol li:after{
content:"";
position:absolute;
top:-5px;
left:17px;
width: 0px;
height: 0px;
border-style: solid;
border-width: 5px 0 0 5px;
border-color: transparent transparent transparent #aeaeae; /* color of the triangle behind */
}

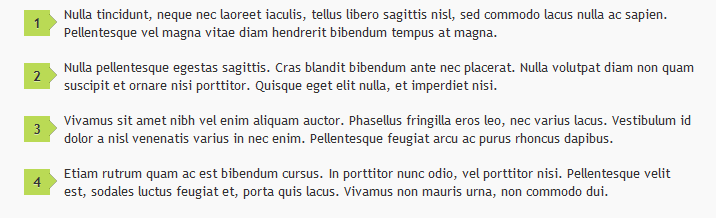
.post ol{KETERANGAN
counter-reset: li;
list-style: none;
*list-style: decimal;
padding: 0;
margin-bottom: 4em;
font: 13px 'trebuchet MS', 'lucida sans'; /* font size of each element */
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
.post ol li{
position: relative;
display: block;
padding: .4em .4em .4em .8em;
*padding: .4em;
margin: .5em 0 .5em 4.5em;
text-decoration: none;
}
.post ol li:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -30px;
top: 50%;
margin-top: -1em;
background: #bada55; /* background color of the numbers */
height: 2em;
width: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
}
.post ol li:after{
position: absolute;
content: '';
left: -5px;
margin-top: -.7em;
top: 50%;
width: 0;
height: 0;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left:8px solid #bada55; /* background color of the right arrow*/
}
- ganti teks yang berwarna biru sesuai dengan keterangan
- teks yang berwarna hijau adalah keterangan
bantu moonroemoort sebarkan postingan ini ke G+ twitter dan inshare dengan cara klik tombol di bawah ini terima kasih



berkomentarlah sesuka anda
===>no link aktiv<===
NB:Sebelum menyisipkan kode silahkan gunakan tool konversi kode terlebih dahulu untuk menampilkan kode tersebut pada kolom komentar