- masuk dashboard
- klik template > edit HTML
- back up template untuk berjaga jaga
- cari kode </head> dengan CTRL + F
- paste kode di bawah ini tepat di atas kode </head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script> <script src="http://code.helperblogger.com/lavalamp-menu.js" type="text/javascript"></script> - See more at: http://chenkho.blogspot.com
warning
hapus kode yang di sorot jika di blog agan sudah terdapat kode jquery. jquery cukup satu pada blog
- cari kode ]]></b:skin>
- paste kode di bawah ini tepat di atas kode ]]></b:skin>
/*LAVALAMP MENU BY http://www.helperblogger.com/ START*/ .lavalamp { position: relative; border: 1px solid #d6d6d6; background: #fff; padding: 15px; -webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25); -moz-box-shadow: 0 3px 6px rgba(0,0,0,.25); border-radius : 10px; -moz-border-radius : 10px; -webkit-border-radius : 10px; background : -webkit-gradient(linear, left top, left bottom, from(rgb(240,240,240)), to(rgb(204,204,204))); background : -moz-gradient(linear, left top, left bottom, from(rgb(240,240,240)), to(rgb(204,204,204))); height: 18px; font-family: calibri; } .magenta { background : rgb(190,64,120); background : -webkit-gradient(linear, left top, left bottom, from(rgb(190,64,120)), to(rgb(177,24,91))); background : -moz-gradient(linear, left top, left bottom, from(rgb(190,64,120)), to(rgb(177,24,91))); border: 1px solid #841144; } .cyan { background : rgb(64,181,197); background : -webkit-gradient(linear, left top, left bottom, from(rgb(64,181,197)), to(rgb(7,165,187))); background : -moz-gradient(linear, left top, left bottom, from(rgb(64,181,197)), to(rgb(7,165,187))); border: 1px solid #2f8893; } .yellow { background : rgb(255,199,79); background : -webkit-gradient(linear, left top, left bottom, from(rgb(255,199,79)), to(rgb(255,188,43))); background : -moz-gradient(linear, left top, left bottom, from(rgb(255,199,79)), to(rgb(255,188,43))); border: 1px solid #c08c1f; } .orange { background : rgb(255,133,64); background : -webkit-gradient(linear, left top, left bottom, from(rgb(255,133,64)), to(rgb(255,107,24))); background : -moz-gradient(linear, left top, left bottom, from(rgb(255,133,64)), to(rgb(255,107,24))); border: 1px solid #c04f11; } .dark { background : rgb(89,89,89); background : -webkit-gradient(linear, left top, left bottom, from(rgb(89,89,89)), to(rgb(54,54,54))); background : -moz-gradient(linear, left top, left bottom, from(rgb(89,89,89)), to(rgb(54,54,54))); border: 1px solid #272727; } .magenta li a , .cyan li a, .yellow li a , .orange li a, .dark li a{ color: #fff; text-shadow: 0 -1px 0 rgba(0,0,0,.40); } .lavalamp a { text-decoration: none; color: #262626; line-height: 20px; } .lavalamp ul { margin: 0; padding: 0; z-index: 300; position: absolute; } .lavalamp ul li { list-style: none; float:left; text-align: center; } .lavalamp ul li a { padding: 0 20px; text-align: center; } .floatr { position: absolute; top: 10px; z-index: 50; width: 70px; height: 30px; border-radius : 8px; -moz-border-radius : 8px; -webkit-border-radius : 8px; background : rgba(0,0,0,.20); -webkit-transition: all .4s ease-in-out; -moz-transition: all .4s ease-in-out; } /*LAVALAMP MENU BY http://chenkho.blogspot.com/ END*/ - See more at: http://chenkho.blogspot.com
- klik simpan template
- klik tata letak pada menu dashboard
- klik tambah gadget > HTML/javascript
- masukan kode di bawah ini
<div class="lavalamp dark"> <ul> <li class="active"><a href="">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Blog</a></li> <li><a href="#">Services</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contacts</a></li> <li><a href="#">Back to Article</a></li> <li><<a href="#">How it Works?</a></li> </ul> <div class="floatr"></div> </div> - See more at: http://chenkho.blogspot.com
- klik simpan
- ganti tanda # dengan url tujuan
- ganti tanda home dengan keterangan (ganti yang di soro warna
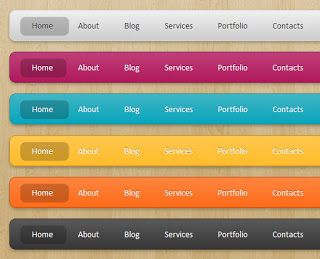
- ganti yang di sorot untuk mengganti warna background caranya ada di bawah ini
<div class="lavalamp">
<div class="lavalamp magenta">
<div class="lavalamp cyan">
<div class="lavalamp yellow">
<div class="lavalamp orange">
<div class="lavalamp dark">









1 comments:
Coba Ah.
berkomentarlah sesuka anda
===>no link aktiv<===
NB:Sebelum menyisipkan kode silahkan gunakan tool konversi kode terlebih dahulu untuk menampilkan kode tersebut pada kolom komentar