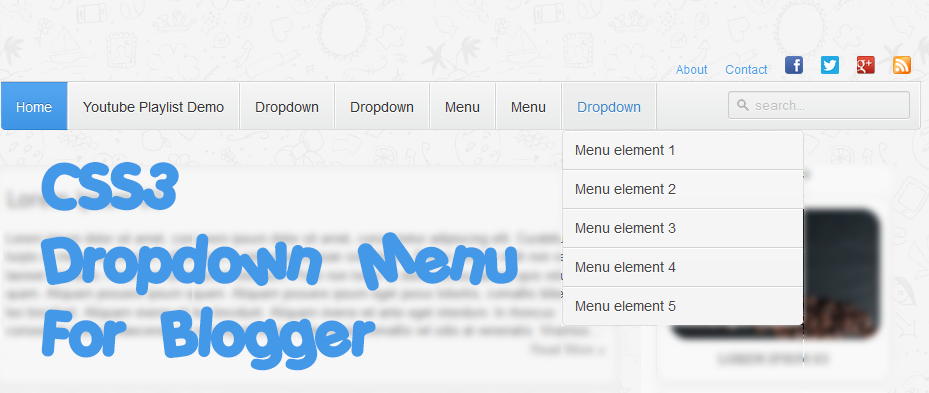
kali ini saya akan coba share CSS3 DROP DOWN sebelum nya juga saya pernah share horizontal menu bar youtube style dan juga fancy css3 jquery lavalamp
CARA PEMASANGAN
- masuk dashboard blogger
- klik template > edit HTML
- cari kode </header>
- paste kan kode di bawah ini tepat di atas kode </header>
<div id='contact-links'> <div id='my-links'> <a href='#'>About</a> <a href='#'>Contact</a> <a href='#'><img height='18px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaQR1Bppt-2EwyBrgbif-ED0-Jrg_9y-4eOM8tzW2CdTF_tdbnyASxUfISfzZJf5zUJO2p1ONSNgRn7C4vMzhdQJQQsCaUEfV6MK2762EbXt-Ykp4AX1TxR31yI20TWLnmt-nHlsJa1ynP/s1600/facebook-icon.png' title='Facebook' width='18px'/></a> <a href='#'><img height='18px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXTDf2soeXSSCM6-n1J7bGLs4rq_2WekPmXIkOlOBXlpWWXazrJjpcD1XMDdH-bblhv0rg_Tgzp2lBsz0NPP5ASYWJKyQUApsjgYrKxMqPg-bC3uNt1ClDSLKclU4RCCphxEjJ-65PKuld/s1600/twitter.png' title='Twitter' width='18px' /></a> <a href='#'><img height='18px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvW24Z_0VJCP449kfixLnaSePZxDaLpEn6q_aRfIfpwkoiaE0-F1ZpE-hTMR8DyPlwV7IxSXm15tWP5bDyQNrrzgN0hF4ffYg1vANYZZmzl1pRiA49HDnwg-Gr-Vyiw0NnlAsCV36KYtLl/s1600/google-plus-icon.png' title='Google' width='18px'/></a> <a href='#'><img height='18px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUshSc4jHm7og9VrJR205YwElhyphenhyphen5k7JvpKZy_StEWqGG3C9IahFl6w8ke80CEcjnck0xqK4PSeOhDWniqmg9Pf4Dgke_adw8mAibsWMTETxsCN_kbEIp42SfzUa0bL677hQnZW-upgqa4K/s1600/rss-icon.png' title='RSS Feed' width='18px'/></a> </div> <div id='menu-container'> <nav id='neat-menu'> <ul> <li class='active'><a href='/'>Home</a></li> <li><a href='#'>Dropdown</a> <ul> <li><a href='#'>Menu element 1</a></li> <li><a href='#'>Menu element 2</a></li> <li><a href='#'>Menu element 3</a></li> <li><a href='#'>Menu element 4</a></li> <li><a href='#'>Menu element 5</a></li> </ul> </li> <li><a href='#'>Dropdown</a> <ul> <li><a href='#'>Menu element 1</a></li> <li><a href='#'>Menu element 2</a></li> <li><a href='#'>Menu element 3</a></li> <li><a href='#'>Menu element 4</a></li> <li><a href='#'>Menu element 5</a></li> </ul> </li> <li><a href='#'>Dropdown</a> <ul> <li><a href='#'>Menu element 1</a></li> <li><a href='#'>Menu element 2</a></li> <li><a href='#'>Menu element 3</a></li> <li><a href='#'>Menu element 4</a></li> <li><a href='#'>Menu element 5</a></li> </ul> </li> <li><a href='#'>Single Menu</a></li> <li><a href='#'>Single Menu</a></li> <li><a href='#'>Dropdown</a> <ul> <li><a href='#'>Menu element 1</a></li> <li><a href='#'>Menu element 2</a></li> <li><a href='#'>Menu element 3</a></li> <li><a href='#'>Menu element 4</a></li> <li><a href='#'>Menu element 5</a></li> </ul> </li> </ul> </nav> <!-- menu-search form --> <div id='menu-search'> <form method='get' action='/search'> <input autocomplete='off' name='q' placeholder='search...' type='text' value=''/> </form> </div> </div> </div>
- cari kode ]]></b:skin>
- paste kan kode di bawah ini tepat di atas kode ]]></b:skin>
#contact-links {
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
margin: auto;
position: relative;
width: 100%;
}
#contact-links a {
color: #4C9FEB;
}
#contact-links a:hover {
color: #3D85C6;
}
#my-links {
float: right;
font-size: 12px;
margin: 4px 10px;
overflow: hidden;
text-shadow: 0 1px 0 #FFFFFF;
}
#my-links a {
margin-left: 7px;
padding-left: 8px;
text-decoration: none;
}
#my-links a:first-child {
border-width: 0;
}
#menu-container {
background: -webkit-linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
background: linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f6f6f6', endColorstr='#e9eaea',GradientType=0 );
border-radius: 0 0 4px 4px;
border:1px solid rgba(0,0,0,0.1);
box-shadow: -1px 1px 0 rgba(255, 255, 255, 0.8) inset;
clear: both;
height: 46px;
padding-top: 1px;
}
#neat-menu {
float: left;
}
#neat-menu a {
text-decoration: none;
}
#neat-menu ul {
list-style: none;
margin: 0;
padding: 0;
}
#neat-menu > ul > li {
float: left;
padding-bottom: 12px;
}
#neat-menu ul li a {
box-shadow: -1px 0 0 rgba(255, 255, 255, 0.8) inset, 1px 0 0 rgba(255, 255, 255, 0.8) inset;
border-color: #D1D1D1;
border-image: none;
border-style: solid;
border-width: 0 1px 0 0;
color: #333333;
display: block;
font-size: 14px;
height: 25px;
line-height: 25px;
padding: 11px 15px 10px;
text-shadow: 0 1px 0 #FFFFFF;
}
#neat-menu ul li a:hover {
background: -webkit-linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
background: linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#efefef', endColorstr='#e9eaea',GradientType=0 );
}
#neat-menu > ul > li.active > a {
background: -webkit-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55A6F1', endColorstr='#3F96E5',GradientType=0 );
border-bottom: 1px solid #2D81CC;
border-top: 1px solid #4791D6;
box-shadow: -1px 0 0 #55A6F1 inset, 1px 0 0 #55A6F1 inset;
color: #FFFFFF;
margin: -1px 0 -1px -1px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
#neat-menu > ul > li.active > a:hover {
background: -webkit-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#499FEE', endColorstr='#3F96E5',GradientType=0 );
}
#neat-menu > ul > li:first-child > a {
border-radius: 0 0 0 5px;
}
#neat-menu ul ul {
background: -webkit-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: -moz-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F7F7F7', endColorstr='#F4F4F4',GradientType=0 );
border-radius: 5px 5px 5px 5px;
border: 1px solid rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 0 #FFFFFF inset;
height: 0;
margin-top: 1px;
opacity: 0;
overflow: hidden;
width: 240px;
padding: 0;
position: absolute;
visibility: hidden;
z-index: 1;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
}
#neat-menu ul li:hover ul {
margin-top: 0\2;
height: auto;
opacity: 1;
visibility: visible;
}
#neat-menu ul ul a {
border-right-width: 0;
border-top: 1px solid #D1D1D1;
box-shadow: 0 1px 0 #FFFFFF inset;
color: #444444;
height: 24px;
line-height: 24px;
padding: 7px 12px;
text-shadow: 0 1px 0 #FFFFFF;
}
#neat-menu ul ul a:hover {
background: -webkit-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55A6F1', endColorstr='#3F96E5',GradientType=0 );
border-top: 1px solid #4791D6;
box-shadow: -1px 0 0 #55A6F1 inset, 1px 0 0 #55A6F1 inset;
color: #FFFFFF;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
#neat-menu ul ul li:first-child a {
border-top-width: 0;
}
#menu-search {
margin:8px 10px 0 0;
float: right;
}
#menu-search form {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGkBQLwcQEjUFd83xVZZpq1z6SdSf4xmjpZYDfHQONhh_RDHSYx2H3VEtl9d5OPCX74OL0uhb6tqJx-sscTjvatfWRV3Klr36JSuyOhupUfw4v7KlcEI8vfC2ZuBZzpGLuS6mLq3VIZS0c/s1600/menu-search.gif") no-repeat scroll 5% 50% transparent;
border: 1px solid #CCCCCC;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.05) inset, 0 1px 0 #FFFFFF;
height: 26px;
padding: 0 25px;
position: relative;
width: 130px;
}
#menu-search form:hover {
background-color: #F9F9F9;
}
#menu-search form input {
color: #999999;
font-size: 13px;
height: 26px;
text-shadow: 0 1px 0 #FFFFFF;
background: none repeat scroll 0 0 transparent;
border: medium none;
float: left;
outline: medium none;
padding: 0;
width: 100%;
}
#menu-search form input.placeholder, #menu-search form input:-moz-placeholder {
color: #C4C4C4;
} - klik simpan



berkomentarlah sesuka anda
===>no link aktiv<===
NB:Sebelum menyisipkan kode silahkan gunakan tool konversi kode terlebih dahulu untuk menampilkan kode tersebut pada kolom komentar